Inventory Management App Design
Mobile Prototyping | August 2017
Sketch, Adobe Photoshop
In Summer 2017 I participated it he Cincinnati Hacking Heroin Hackathon to get associated with Cincinnati’s startup community. After the event, I maintained a working relationship with some of my group members and decided to work on projects with their startup group afterwards. I worked with the Aria group to help conceptualize and visualize their application and website in preparation for its launch on the Google Play store.

Managing Musical Inventory
Aria is a instrument inventory management application designed to help academic institutions keep track of their rental equiptment. The idea was born from an AngelHack conference in Summer 2017. The group saw opportunity in modernizing the way academic organizations managed their inventory, and started with instruments. I met the team at the Hacking Heroin Hackathon and offered my expertise to explore the user experience and improve their UI.
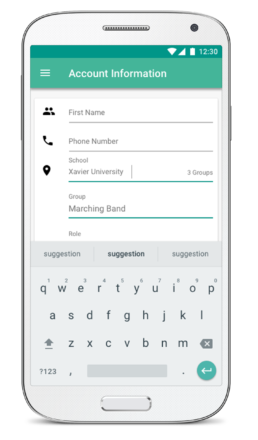
Organize by inventory groups
Academic institutions would be able to create and manage multiple inventories of rental instruments . Whether an instrument was in storage, rented out to a student, or being repaired, the school would know.


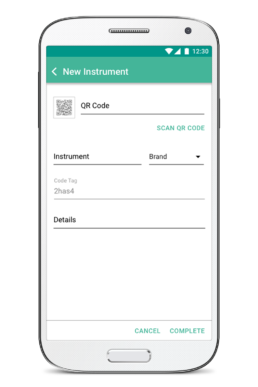
Auto-populate instruments into inventory
Often instruments are manged through cumbersome Excel spreadsheets. Schools could either import previous datasheets or manually add instruments by applying a QR sticker to the instrument then adding it to their group inventory where students would then be able to scan them out.
QuickScan Instruments in and out
When an instrument needs to be used by a student the QR code would be scanned, checking it out under their name. Other check out options would be available to users with the right level of clearance.


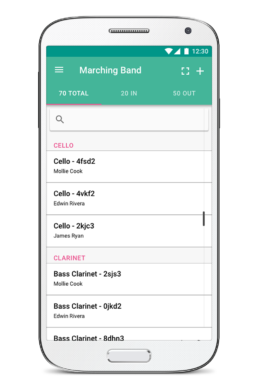
Search Inventory
Band directors or staff could search for instruments, filtering by code, status, or users name to determine their whereabouts and current status.
Wireframes & Prototype
I used the rough wireframes I created for the Information Architecture outline as a basis for my prototype. Using Adobe XD, I then added interactivity to the prototype, complete with transition animations and navigation. While the prototype was not functional, it allowed us to conduct meaningful user research in a restricted environment before passing it on to the pair of developers to execute on the designs.
