Star Citizen Ship Explorer Concept
Personal Project | Spring 2018
This concept was a part of my exploration of animation’s role in the user experience of a user interface. I’m still working on getting higher resolution GIFs.


What is Star Citizen
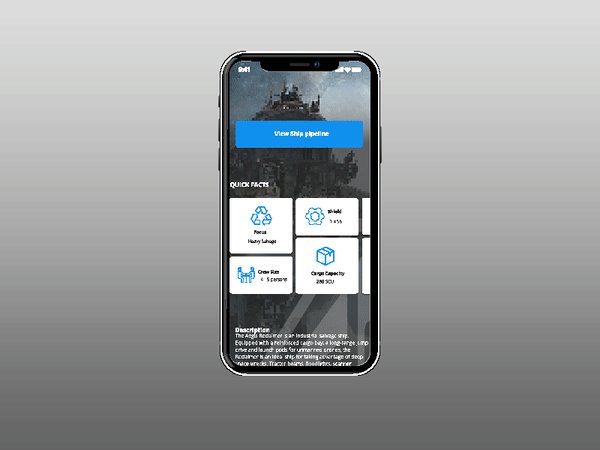
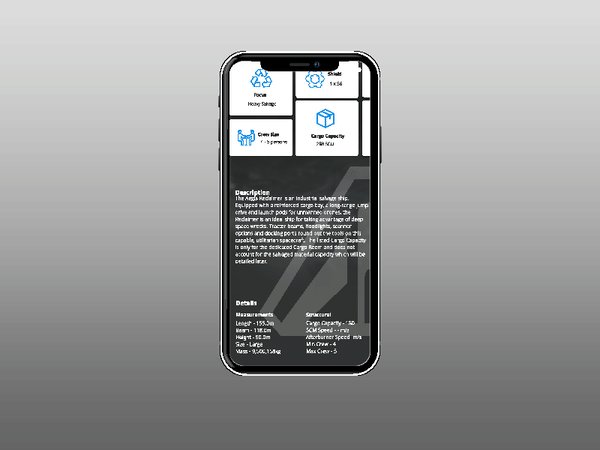
The premise of this concept is that as a fan of Star Citizen (an MMORPG Space Simulator and one of the most successful fundraising efforts of all time raising +$181,000,000 as of this posting), I want to follow the development of the different ships through the different phases of the ship development pipeline and receive stats on that ship.
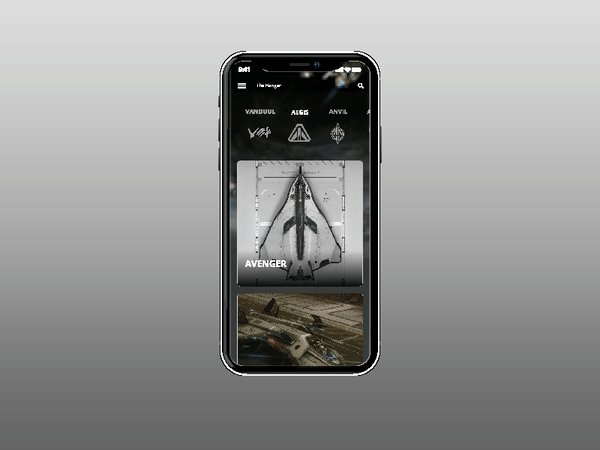
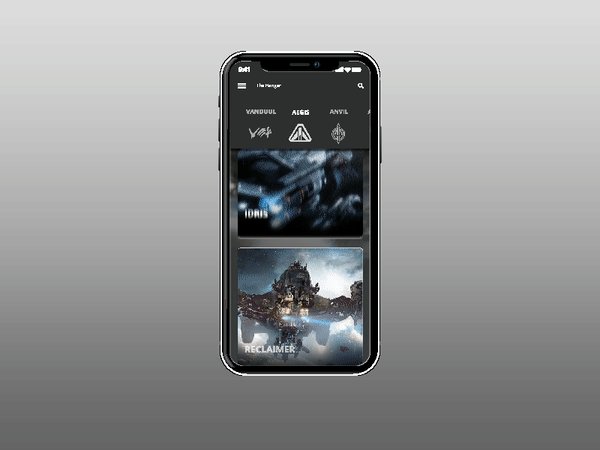
The game has +50 uniquely designed vehicles split between 13 thematically distinct manufacturers, so the goal of the interaction was to graphically display the make and model of each ship without overwhelming the user with the number of options available. I took inspiration from the design of car-focused apps and decided to use alphabetically sorted horizontal lists.
Exploring Principal 3
Star Citizen has a wealth of concept art for each of the ships that were readily available, but the aspect ratio of a majority of the art was difficult to fit a mobile device. It was especially difficult as, unlike cars, spaceships are often difficult to distinguish from eye-level angles or close up. That left only angles that had to be creatively fit onto a mobile device.
The most difficult part of this project was handling the transitions between Sketch and Particle and it shows in how the final . I learned that organizational detail in Sketch is important when working on projects that require multiple programs; having to discern between Rectangle 1 and Rectangle Copy 2 was tedious initially, but as I became more accustomed to the workflow of naming objects appropriately and distinctly it became much easier.

Update: After Effects Version
Star Citizen has a wealth of concept art for each of the ships that were readily available, but the aspect ratio of a majority of the art was difficult to fit a mobile device. It was especially difficult as, unlike cars, spaceships are often difficult to distinguish from eye-level angles or close up. That left only angles that had to be creatively fit onto a mobile device.
The most difficult part of this project was handling the transitions between Sketch and Particle and it shows in how the final . I learned that organizational detail in Sketch is important when working on projects that require multiple programs; having to discern between Rectangle 1 and Rectangle Copy 2 was tedious initially, but as I became more accustomed to the workflow of naming objects appropriately and distinctly it became much easier.